Views
View is a novelty of 2.6 version. It makes possible to show different contents for the same cell. Developers don't tie to the one content and can change it depending on their needs. For example, you have a car list in one cell. And in the other one you want represent offer's adding form, grid with availible offers and car image subject to a user's actions. Now it's possible. For each of scenario you can show an individual content.
The default view has the name 'def'. So if you need just one view, you can use the default one (here and in the codelines below, instead of a tree you can attach any dhtmlx component):
var tree = dhxLayout.cells(id).attachTree()
If you will work with more than one view - use the following:
var tree = dhxLayout.cells(id).view(name).attachTree()
The next codeline shows how to attach content to the current active view:
var tree = dhxLayout.cells(id).attachTree()
You may attach different dhtmlx componets /any other objects into single cell but different views and then quickly change them with this code:
dhxLayout.cells(id).view(name).setActive()
To acticate the default view - use “def” as view's name:
dhxLayout.cells(id).view("def").setActive()
Now some words about views usage.
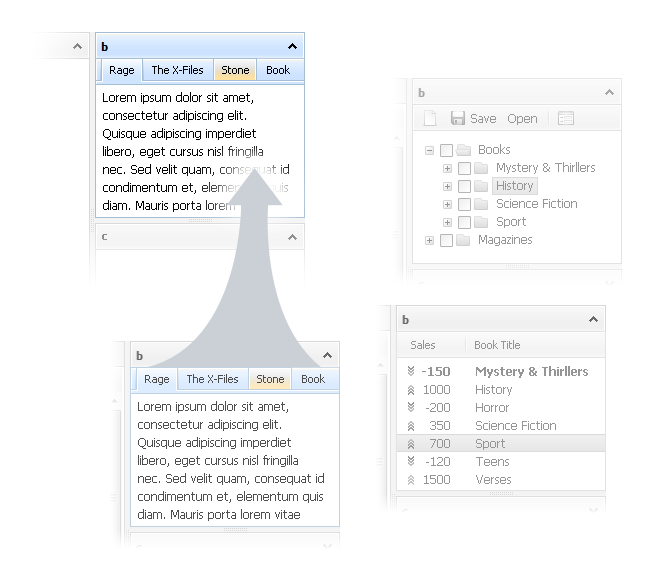
During consideration we will use 3 views to attach several components.
On the screenshots, the topleft cell is an actual layout's cell, 3 other cells - views.
At the same time only one view can be active.

1. Layout initialization
var dhxLayout = new dhtmlXLayoutObject(document.body, "3L");
2. Content attaching
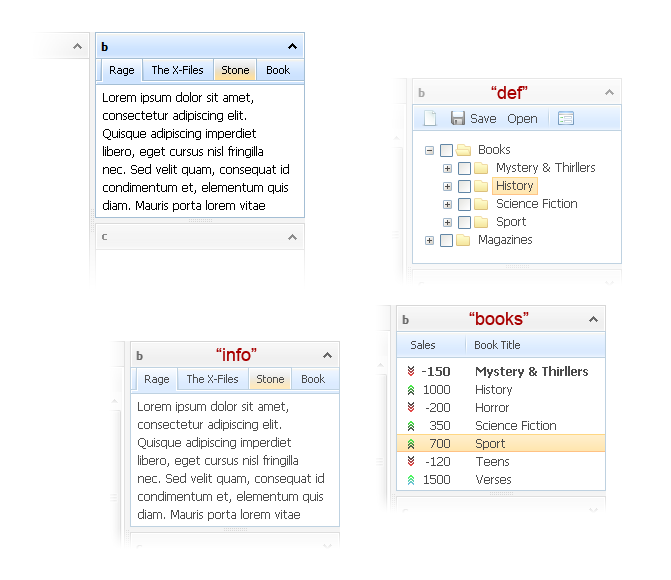
- The top-right “def” view:
var toolbar = dhxLayout.cells("b").attachToolbar(); var tree = dhxLayout.cells("b").attachTree();
- The bottom-right “books” view:
var grid = dhxLayout.cells("b").view("books").attachGrid();
- The bottom-left “info” view:
var tabbar = dhxLayout.cells("b").view("info").attachTabbar();
3. Views changing
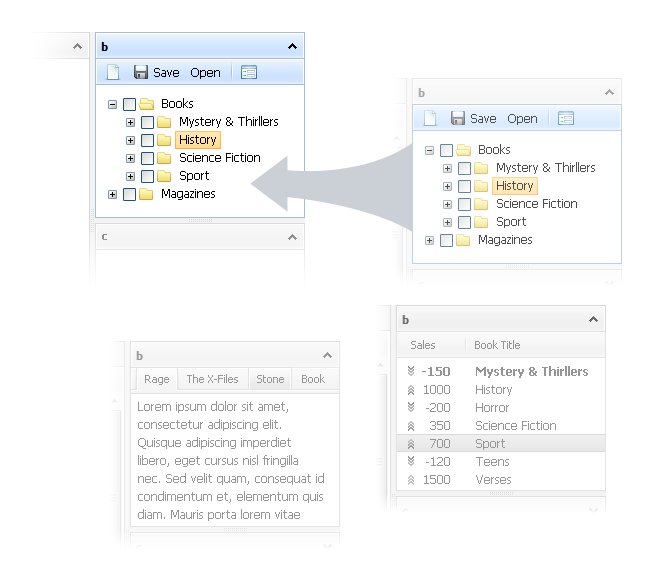
To activate “def” view, use:
dhxLayout.cells("b").view("def").setActive();

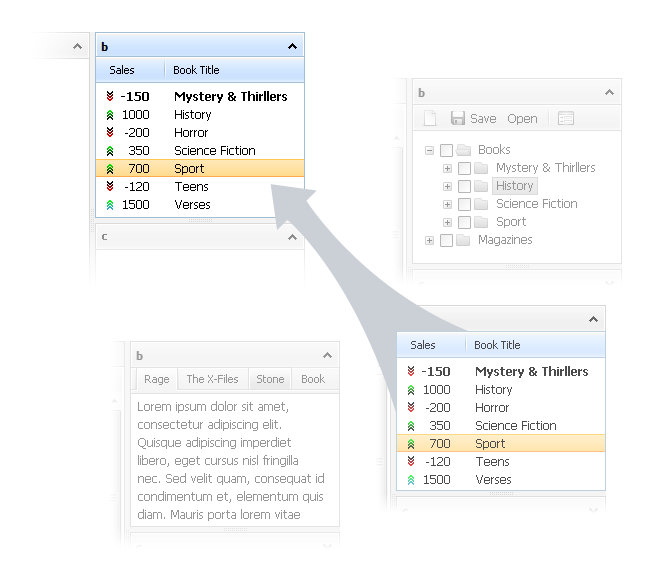
To activate “books” view, use:
dhxLayout.cells("b").view("books").setActive();

To activate “info” view, use:
dhxLayout.cells("b").view("info").setActive();