Scatter Chart
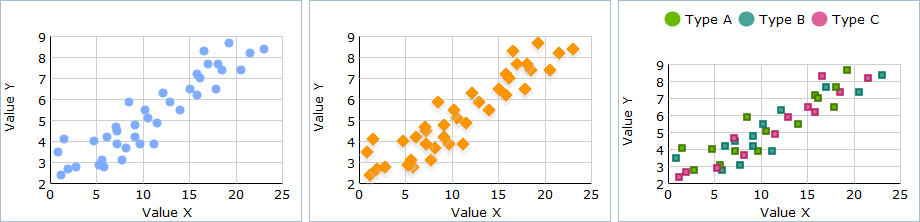
A Scatter chart is a set of individual points on a two-dimensional chart. A scatter plot has two axes, showing one data property along the horizontal axis (x-axis) and another along the vertical axis (y-axis). It can accept only one data series.

Let’s start to create a Scatter chart yourself step by step.
It will be a simple Scatter chart and you can improve it at any time by adding additional functions and propeties.
First, we will make some preparatory steps.
1. Specify data that will be presented in your chart. In our example we will use measurement data (in json format) of some physical quantity that can exist in 3 states (type A, type B, type C). Know more about available data formats.
var data = [ { "b":4, "a":4.7, type: "Type A" }, { "b":3.5, "a":0.8, type: "Type B" }, { "b":2.4, "a":1.1, type: "Type C" }, { "b":5.1, "a":10.5, type: "Type A" }, { "b":4.8, "a":9.1, type: "Type B" }, ];
2. Insert an HTML container for your future chart to the page e.g. with the name “chart_container” .
<div id=" chart_container" style="width:280px;height:250px;border:1px solid #A4BED4;"></div>
Go on, fill in an object constructor.
3. Set chart type (value 'scatter') in the property view.
var scatterChart = new dhtmlXChart({ view:"scatter" .... })
4. Define value 'chart_container' in the property container of an object constructor. It specifies the chart container.
var scatterChart = new dhtmlXChart({ view:"scatter", container:"chart_container" ... })
5. Assign value '#a#' to the xValue property to set x-coordinates of the chart.
var scatterChart = new dhtmlXChart({ view:"scatter", container:"chart_container", xValue:"#a#", ... })
6. Assign value '#b#' to the yValue property to set y-coordinates of the chart.
var scatterChart = new dhtmlXChart({ view:"scatter", container:"chart_container", xValue:"#a#", yValue:"#b#" })
7. Specify points tooltip e.g. value '#type#' (property tooltip).
var scatterChart = new dhtmlXChart({ view:"scatter", container:"chart_container", xValue:"#a#", yValue:"#b#", tooltip: "#type#" })
8. Select outer, inner color of items markers and their shape (attributes 'borderColor','color' and 'type' of the item property).
var scatterChart = new dhtmlXChart({ view:"scatter", container:"chart_container", xValue:"#a#", yValue:"#b#", tooltip: "#type#", item:{ borderColor:"#f38f00", color:"#ff9600", type:'s' } })
9. Name xAxis and yAxis (scales values in scatter plots are calculated and set automatically). Know more about chart scale here.
var scatterChart = new dhtmlXChart({ view:"scatter", container:"chart_container", xValue:"#a#", yValue:"#b#", tooltip: "#type#", item:{ borderColor:"#f38f00", color:"#ff9600", type:'s' }, yAxis:{ title:"Value Y" }, xAxis:{ title:"Value X" } })
10. Use method parse() to process data.
scatterChart.parse(data,"json");
We've finished. Just run the application to see your creation (the source code of the app).