Configuring & Debugging
Here we collect all information concerning configuration and debug stages:
- Sending modes
- Validation
- Styling
- Debugging
Sending modes
There are different ways of sending data to dataProcessor.
- Meaningfull names
The parameters c0-cN, used by default, are not very useful on the server-side. The dataprocessor allows to use the grid column IDs instead of them:
grid.setHeader("Name of the book,Name of the author") grid.setColumnIds("book,author"); ... dp.enableDataNames(true);
on the server side:
$_GET['c0'] ⇒ $_GET['book']
$_GET['c1'] ⇒ $_GET['author']
- POST or GET
By default, dataProcessor uses GET command. But if you have dhtmlxConnector included to the page, dataProcessor will send parameters through POST command.
To set the desired transaction mode - use the method setTransactionMode()
dp.setTransactionMode("POST")
- Sending all at once
By default, the update for each row is sent as a separate request, i.e. when 20 rows are updated - 20 requests are sent to the server. This is not a good approach and instead of it, a single (more complex) request can be sent to the server-side:
dp.setTransactionMode("POST",true)
In this case, the server-side receives a slightly different set of parameters:
ids - a comma separates the list of the updated rows IDs. For each ID in this list, request will contain the set of details.
For example, if we have two updated rows on the client-side with IDs = r2 and r3, the server-side code will receive the following:
ids = r2,r3
- r2_!nativeeditor_status - the status of an operation for row r2;
- r2_c0 .. r2_cN - the data for a column of row r2;
- r3_!nativeeditor_status - the status of an operation for row r3;
- r3_c0 .. r3_cN - the data for a column of row r3.
The awaited server-side response must be in the same format as usual but must include the data for all the processed rows:
<data> <action type="some" sid="r2" tid="r2" /> <action type="some" sid="r3" tid="r3" /> </data>
- User can enable the mode just when the changed fields and row IDs are sent to the server-side (instead of all fields in the default mode)
dp.enablePartialDataSend(true);
- Active fields.
There is the possibility to define which column may trigger update:
dp.setDataColumns([false,true,true,true]);
In that case, changing the first column values will not trigger data sending to the server. Such mode have sense only if auto-update is enabled.
Validation
Grid allows to define validators which will be activated before data sending.
dp.setVerificator(index,method)
- index - the index of the column for which verificator will be assigned;
- method - the verification function.
Verificator function is a function which will receive the following parameters:
- value of cell;
- id of row;
- indexes of columns.
The function, based on such values, must return true (to accept value) or false (to deny value). If any value was denied during validation, data sending will be blocked and onValidatationError event generated
Inside verificator function, “this” points to the object which dataProcessor attached to (grid or tree)
Verificator functions are called before sending the data. Exact time depends on the way how DataProcessor is initialized:
- in auto update mode the functions will be called after each edit cell operation (when editor is closed).
- in manual sending mode - after dp.sendData() call.
Validate message
If you need to collect all validation errors and output as a single error message, you can make it by setting the second parameter of the validation function to true (now the function will return a text message).
For more details, you can check 07_basic_validation_with_message.html sample inside dataprocessor's package.
Styling
You can define style that string will have after completion one of the predefined actions. For example, after you update a string it will have the style defined in dp.style.updated
Styles which an object has after changing but before saving:
- dp.style.updated - style string for updated status;
- dp.style.inserted- style string for inserted status;
- dp.style.deleted - style string for deleted status;
Styles which an object has after getting response:
- dp.style.invalid - style string for invalid status;
- dp.style.invalid_cell - style assigned to cell validation of which failed;
- dp.style.error - style string for error status;
Default style:
- dp.style.clear - default style of a row.
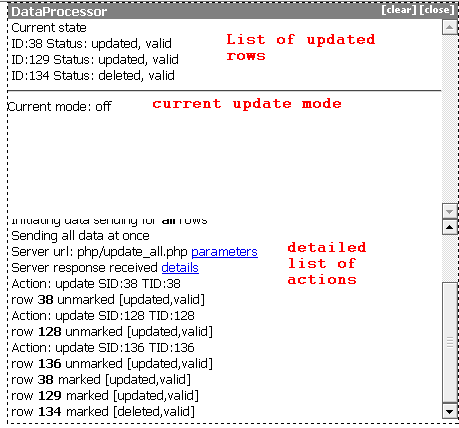
Debugging
Starting from version 2.0, in addition to default .js files the package includes a debug console which can be enabled by including 'dhtmlxdataprocessor_debug.js'.

If you're dealing with 2 dataProcessors you can face the problem that the second debug output is hidden.
To make both debug outputs visible, use the following technique:
DataProcessor1 = new dataProcessor("somedata1.php"); DataProcessor2 = new dataProcessor("somedata2.php"); ... DataProcessor2._console.style.top = "420px";