Live Update mode
Live Update is a mode that provides synchronous data update in real time. When someone of users makes a change, it becomes visible to all others immediately. The mode uses the Faye socket library to make the process as fast and flexible as possible and doesn't require page refreshes (updates just a component it's applied to).
Live update can be applied to 4 components:
- Grid.
How does it work?
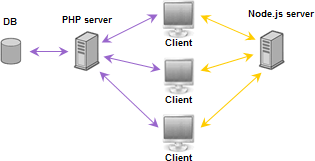
When you run the app with the enabled live update mode the following happens:
- The app connects clients to the server which links them with the data storage.
- Then, the app establishes a two-way connection with the Node.js server (opens a socket for the app and keeps it opened for the whole time the app is running) .

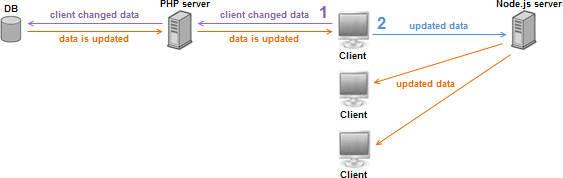
- When a client makes some change, the related request immediately goes to the server which processes it and sends the answer to the app. If the answer is affirmative ( the request was performed successfully), the app passes the message to the Node.js server informing that some change was made and the details of this change. Node.js, in its turn, sends this message to all other clients running the app.
The Live Update library helps to process the obtained information and make the related updates on the clients.

Activation
To activate Live Update for a component you should do the following steps:
- Set up the Node.js server:
- Install Node.js;
- Download the gridLive_nodejs.zip package. The package is used for all components, not only for dhtmlxGrid (download link);
- Unzip the package and copy the nodejs folder into the root directory of your web server.
- Execute in the command line: node nodejs/server.js.
- Include 2 files:
- live_updates.js (a file located in the root_folder/dhtmlxDataProcessor/codebase folder in case you are using the dhtmlxSuite, dhtmlxGrid, dhtmlxTree or dhtmlxTreeGrid package. If you want to use Live Update in dhtmlxScheduler, please, download the dhtmlxSuite package and take the file from there);
- sync.js (a file located on the Node.js server. It's automatically generated by the server code provided in the download package - the server.js file).
<script type="text/javascript" src="http://localhost:8008/sync.js"></script> <script src="../codebase/live_update.js" type="text/javascript" charset="utf-8"></script>
- Initialize dataProcessor for the appropriate component and call method live_update.
var myDP = new dataProcessor("myconnector.php"); myDP.live_update("http://localhost:8008/sync");// the path to the JS Server myDP.init(mygrid);
Learning in practice
To make it easy to learn the topic, you can go through step-by-step tutorial - Live updates in DHTMLX .
As you follow the tutorial, you will create a simple grid that accepts a user’s text input and updates it in real time. The simple steps introduce common information and useful tips needed for using the mode in app development.