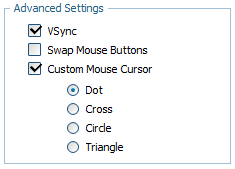
Fieldset
Presents a standard fieldset that allows to combine several sense-connected items.

Attributes
- className - (string) the user-defined css class for fieldset's items
- disabled - (boolean) disables/enables the fieldset's items
- hidden - (boolean) hides/shows the item. The default value - false (the item is shown)
- inputLeft - (integer) sets the left absolute offset of input.Just position:“absolute” makes sense of the attribute
- inputTop - (integer) sets the top absolute offset of input. Just position:“absolute” makes sense of the attribute
- label - (string) the text label of item (legend)
- list - defines the array of nested elements
- offsetLeft - (integer) sets the left relative offset of item (both input and label)
- offsetTop - (integer) sets the top relative offset of item (both input and label)
- position - (label-left, label-right, label-top or absolute) defines the position of label relative to fieldset. As just labels are defined for fieldset, just value absolute has sense and is used for setting absolute label position
- width - (integer) the width of fieldset
- userdata - (object) sets some user data for the item (key:value pairs)
var formData = [ {type: "fieldset", name: "mydata", label: "Advanced Settings", width:180, list:[ {type:"settings", position:"label-right"}, {type: "checkbox", name: "vsync", label: "VSync", checked: "1"}, {type: "checkbox", name: "mouse_invert", label: "Swap Mouse Buttons"}, {type: "checkbox", name: "custom_cursor", label: "Custom Mouse Cursor", checked: "0", list:[ {type: "radio", name: "cursor_value", value: "dot", label: "Dot", checked: "1"}, {type: "radio", name: "cursor_value", value: "cross", label: "Cross"}, {type: "radio", name: "cursor_value", value: "circle", label: "Circle"}, {type: "radio", name: "cursor_value", value: "triangle", label: "Triangle"} ]} ]} ];