Radio
Presents a standard radio button.

Attributes
- checked - (boolean) defines whether or not radio button will be checked initially. The default value is false
- className - (string) the user-defined css class for item
- disabled - (boolean) disables/enables the item
- hidden - (boolean) hides/shows the item. The default value - false (the item is shown)
- info - (boolean) adds the
 icon after the input label (related event - onInfo)
icon after the input label (related event - onInfo) - inputLeft - (integer) sets the left absolute offset of radio button.Just position:“absolute” makes sense of the attribute
- inputTop - (integer) sets the top absolute offset of radio button. Just position:“absolute” makes sense of the attribute
- label - (string) the text label of item
- labelAlign - (left, right or center) the alignment of label within the defined width
- labelHeight - (integer or auto) the height of label. The default value is auto
- labelLeft - (integer) sets the left absolute offset of label. Just position:“absolute” makes sense of the attribute
- labelTop - (integer) sets the top absolute offset of label. Just position:“absolute” makes sense of the attribute
- labelWidth - (integer or auto) the width of label. The default value is auto
- list - defines the array of nested elements
- name - (string) the identification name. Used for referring to item. Specify the same name attribute to identify group of buttons in which just one radio button can be selected at the same time
- note - (object) creates the details block which is placed under the input
- text - (string) the text of the block
- width - (integer) the width of the block
- offsetLeft - (integer) sets the left relative offset of item (both input and label)
- offsetTop - (integer) sets the top relative offset of item (both input and label)
- position - (label-left, label-right, label-top or absolute) defines the position of label relative to radio button
- readonly -(boolean:true/false or 0/1) specifies whether item's value can be changed by button click in browser (meanwhile, item's value can be changed programmatically anytime)
- required - (boolean) adds the
 icon after the label marking the input as mandatory. Also, setting the attribute to true automatically assignes the 'NotEmpty' validation rule to the input
icon after the label marking the input as mandatory. Also, setting the attribute to true automatically assignes the 'NotEmpty' validation rule to the input - tooltip - (string) creates the tooltip for the input label
- value - (string) the value of a radio button ( the identification name of a certain radio button in a group of buttons with the same name parameter)
- userdata - (object) sets some user data for the input (key:value pairs)
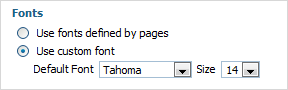
var formData = [ {type: "radio", name: "font", value: "by_pages", label: "Use fonts defined by pages", checked: true, readonly: true}, {type: "radio", name: "font", value: "custom", label: "Use custom font", list:[ {type: "select", label: "Default Font", position: "label-left", labelWidth: "auto", inputWidth: "auto", options:[ {value: "1", text: "Georgia"}, {value: "2", text: "Sans"}, {value: "3", text: "Tahoma", selected:true}, {value: "4", text: "Trebuchet MS"}, {value: "5", text: "Verdana"} ]}, {type: "newcolumn"}, {type: "select", label: "Size", position: "label-left", labelWidth: "auto", inputWidth: "auto", options:[ {value: "8", text: "8"}, {value: "9", text: "9"}, {value: "10", text: "10"}, {value: "11", text: "11"}, {value: "12", text: "12"}, {value: "13", text: "13"}, {value: "14", text: "14", selected: true}, {value: "15", text: "15"}, {value: "16", text: "16"} ]} ]}, ];