template
Allows to set any template to item. It can be some link, some text, another item and etc. Template is specified by the parameter format where you define the appropriate template handler.

Attributes
- className - (string) the user-defined css class for item
- info - (boolean) adds the
 icon after the input label (related event - onInfo)
icon after the input label (related event - onInfo) - format - (function) defines template handler. This function should return value (formatted by user) which will be inserted instead of input. Gets parameters - name, value
- hidden - (boolean) hides/shows the item. The default value - false (the item is shown)
- inputHeight - (integer or auto) the height of input. The default value is auto
- inputLeft - (integer) sets the left absolute offset of input.Just position:“absolute” makes sense of the attribute
- inputTop - (integer) sets the top absolute offset of input. Just position:“absolute” makes sense of the attribute
- inputWidth - (integer or auto) the width of input. The default value is auto
- label - (string) the text label of item
- labelAlign - (left, right or center) the alignment of label within the defined width
- labelHeight - (integer or auto) the height of label. The default value is auto
- labelLeft - (integer) sets the left absolute offset of label. Just position:“absolute” makes sense of the attribute
- labelTop - (integer) sets the top absolute offset of label. Just position:“absolute” makes sense of the attribute
- labelWidth - (integer or auto) the width of label. The default value is auto
- name - (string) the identification name. Used for referring to item
- note - (object) creates the details block which is placed under the input
- text - (string) the text of the block
- width - (integer) the width of the block
- offsetLeft - (integer) sets the left relative offset of item (both input and label)
- offsetTop - (integer) sets the top relative offset of item (both input and label)
- position - (label-left, label-right, label-top or absolute) defines the position of label relative to input
- required - (boolean) adds the
 icon after the label marking the input as mandatory. Also, setting the attribute to true automatically assignes the 'NotEmpty' validation rule to the input
icon after the label marking the input as mandatory. Also, setting the attribute to true automatically assignes the 'NotEmpty' validation rule to the input - style - (string) specifies css style of item
- tooltip - (string) creates the tooltip for the input label
- value - (string) the initial value of item
- userdata - (object) sets some user data for the input (key:value pairs)
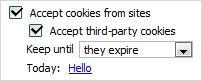
function doLink(name, value) { var f = this.getForm(); return '<a href="script/do_edit.php?id='+value+'&t=abc">hello</a>'; } var formData = [ {type: "checkbox", label: "Accept cookies from sites", checked: true, list:[ {type: "checkbox", label: "Accept third-party cookies", checked: true}, {type: "select", label: "Keep until", inputWidth: "auto", position: "label-left", options:[ {value: "1", text: "they expire", selected: true}, {value: "2", text: "I close Firefox"}, {value: "3", text: "ask me every time"} ]}, {type: "template", name: "a", label: "Today:", value: "Hello", position: "label-left", format: "doLink"} ]} ]