Upload
An item that allows uploading multiple files and tracking the progress of individual file upload.

Attributes
Common attributes:
- className - (string) the user-defined css class for the item
- disabled - (boolean) disables/enables the item
- hidden - (boolean) hides/shows the item. The default value - false (the item is shown)
- name - (string) the identification name. Used for referring to the item
- inputHeight - (integer or auto) the height of the item. The default value is auto
- inputWidth - (integer or auto) the width of the item. The default value is auto
- offsetLeft - (integer) sets the left relative offset of the item
- offsetTop - (integer) sets the top relative offset of the item
- disabled - (boolean) disables/enables the item. The default value - false
- userdata - (object) sets some user data for the item (key:value pairs)
Uploader-related attributes:
- mode - (html5, html4, flash, sl) allows you to manually set the mode in use. Beware, once you set the mode manually, the control will work in this mode permanently independently on the browser you use
- titleScreen - (boolean) defines whether the initial screen (when no files are selected) must be displayed. The default value - true
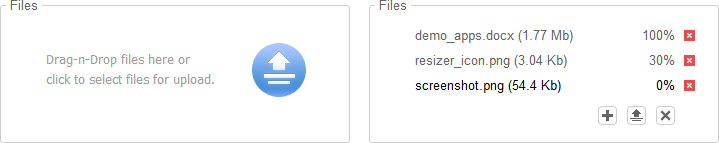
- titleText - (string) the text of the initial screen. The default value - ”Drag-n-Drop files here or click to select files for upload”
- autoStart - (boolean) defines whether files must be immediately loaded after selecting. The default value - false
- autoRemove - (boolean) defines whether files must be removed from the item after complete downloading. The default value - false
URL attributes:
- url - (string) the path to the server-side script (relative to the index file) which will parse the requests received from the uploader. Used in the html5/html4 modes
- swfPath - (string) the path to the client flash script file relative to the index file
- swfUrl - (string) the path to the server script file (relative to the client flash script file) which will parse the requests. Used in the flash mode
Silverlight-related attributes:
- slXap - (string) the path to the client script file relative to the index file
- slUrl - (string) the full path to the server script file
- slLogs - (”!enabled”) enables the Silverlight logs
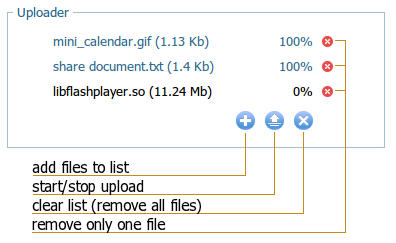
Controls

Details
The control can work in 3 modes:
- html5 (multiple files selecting, tracking the progress, loading by Ajax, d-n-d for selecting files)
- flash (multiple files selecting, tracking the progress, loading by Flash)
- html4 (works as a standard HTML input upload control)
- sl (based on the Silverlight engine, experimental mode)
By default, the item uses the html5 mode, then flash if html5 isn't supported. If both html5 and flash aren't supported - html4.
The sl mode can be invoked just manually.
How does the control work?
For providing loading, the control uses a script that gets files to load. The same script is used in all modes but with slight differences.
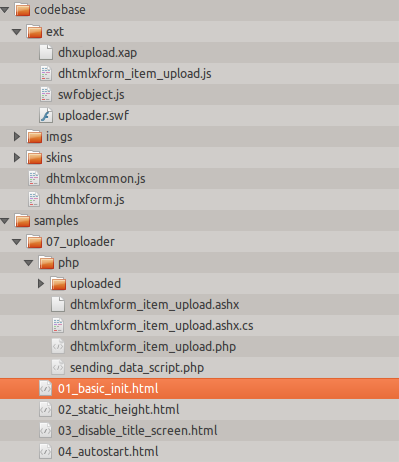
Let's assume you have the folders tree as in:

where
- samples/07_uploader/01_basic_init.html - the index file (currently selected).
- samples/07_uploader/php/dhtmlxform_item_upload.php - the server script we use.
html5/html4 modes
For html5/html4 modes it's quite enough to set the url parameter:
- url - the path to the server script file dhtmlxform_item_upload.php relative to the index file 01_basic_init.html, in our case the path will be “php/dhtmlxform_item_upload.php”
flash mode
For the flash mode you must specify 2 parameters: swfPath, swfUrl
- swfPath - the path to the client flash script file uploader.swf relative to the index file 01_basic_init.html, in our case the path will be ”../../codebase/ext/uploader.swf”
- swfUrl - the path to the server script file dhtmlxform_item_upload.php relative to the client flash script file uploader.swf, in our case the path will be ”../../samples/07_uploader/php/dhtmlxform_item_upload.php”
formdata = [{ type: "upload", name: "myFiles", url: "php/dhtmlxform_item_upload.php", swfPath: "../../codebase/ext/uploader.swf", swfUrl: "../../samples/07_uploader/php/dhtmlxform_item_upload.php" }]
'sl' mode (loading with Silverlight)
For the sl mode you can specify the next parameters:
- slXap - the path to the client script file dhxupload.xap relative to the index file 01_basic_init.html, in our case the path will be ”../../codebase/ext/dhxupload.xap”;
- slUrl - the full path to the server script file dhtmlxform_item_upload.php.
formData = [{ type: "upload", name: "myFiles", mode: "sl", // enables the sl mode url: "dhtmlxform_item_upload.php", slXap: "../../codebase/ext/dhxupload.xap", slUrl: "http://localhost/dhtmlx/dhtmlxForm/samples/07_uploader/php/dhtmlxform_item_upload.php", // FULL path is required }];
Related samples: folder samples/07_uploader
Related methods and events
The control has a number of self-specific methods.
A full list of them you can find here - API Reference: upload-related methods.
The related to the control events can be found here.
Of course, you can carry on using any of common dhtmlxForm methods as well.