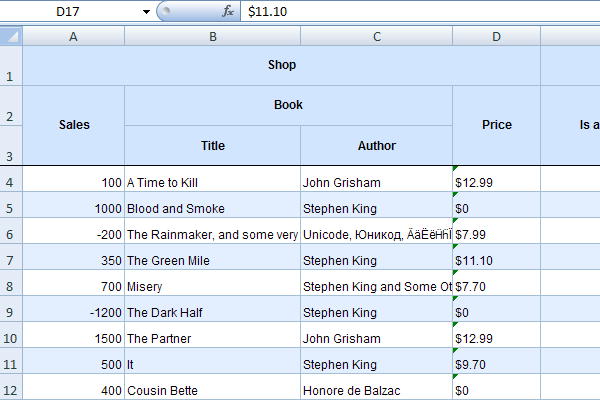
Export to Excel

Installation
The latest packages for installation can be found here:
- PHP package - http://dhtmlx.com/x/download/regular/grid-excel-php.zip;
- Java package - http://dhtmlx.com/x/download/regular/grid-excel-java.zip;
- ASP .NET package - http://dhtmlx.com/x/download/regular/grid-excel-net.zip.
To export data from dhtmxlGrid into an Excel document:
- Download and unpack the appropriate Export package to the root level of your web server to folder codebase (you don't need to install anything, just unpack).
- Call method toExcel(). The method takes as a parameter the path to the generate.php file resided in the Export package.
For example, if you add a button by clicking on which dhtmlxGrid will start exporting, then your code can look like this:
// DHTMLX Suite is used <link rel="STYLESHEET" type="text/css" href="codebase/dhtmlx.css"> <script src="codebase/dhtmlx.js"></script> <script src="codebase/dhtmlxgrid_export.js"></script> <input type="button" value="Get as Excel" onclick="mygrid.toExcel('codebase/grid-excel-php/generate.php');"> <div id="gridbox" style="width:399px;height:270px;"></div> <script> mygrid = new dhtmlXGridObject('gridbox'); ... </script>
Necessary includes
On the grid's page you need to include one more extension
<script src="codebase/dhtmlxgrid_export.js"></script>
Printing triggering
To export grid's data to an Excel you need to add the button on the page, which will call the toExcel method. The parameter of toExcel method is the url of the script, which has been installed previously (./server/generate.php):
<input type="button" name="save" value="save" onclick="grid.toExcel('path/to/folder/generate.php')">
Configuring service
Client side options
Url to the server side script is the only parameter which can be controlled on the server side.
Server side options
generate.php contains a code, similar to the next
$excel = new gridExcelGenerator(); $excel->printGrid(&$xml);
You can apply some custom configuration options , before executing printGrid
Size of elements
$excel->headerHeight = 30; $excel->rowHeight = 20;
Font settings
$excel->fontFamily = 'Helvetica'; $excel->headerFontSize = 9; $excel->gridFontSize = 9; </php> Color settings <code php> $excel->bgColor = 'D1E5FE'; $excel->lineColor = 'A4BED4'; $excel->scaleOneColor = 'FFFFFF'; $excel->scaleTwoColor = 'E3EFFF';
Common options
$excel->strip_tags = false;
Document properties
$excel->title = 'dhtmlxGrid'; $excel->subject = ''; $excel->dsc = ''; $excel->keywords = ''; $excel->category = '';
Error reporting
If output of Excel file is failed, there must be file named as “error_report_xxxx.xml”, please send this file with any bug-reports.
If output doesn't fail, but still has some problems, you can edit generate.php and change
$debug = false;
as
$debug = true;
As result, there will be a new file saved, with name as “debug_xxxxx.xml” - please send it with related error report.
Using Java package
In case you use Java, to export data from dhtmxlGrid into an Excel document you should:
- Download the Java package and save it to your local file system;
- Deploy the package to your server. Deployment process depends on the server in use. For example, if you use Apache Tomcat Web Application Manager you need to follow these steps:
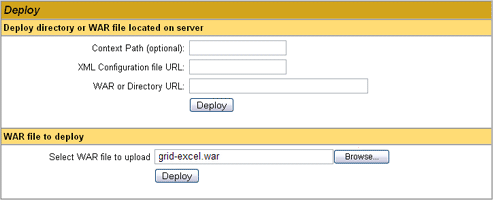
- Open the manager and go to the section called “WAR file to deploy”;
- Click on button “Browse” and select the grid-excel.war file saved on your local machine;
- Click on button “Deploy”.

- After the project has been deployed to the server, you will have export URL (e.g. http://localhost:8080/grid-excel/generate). Specify this export URL in the toExcel() method on the client side:
// DHTMLX Suite is used <link rel="STYLESHEET" type="text/css" href="codebase/dhtmlx.css"> <script src="codebase/dhtmlx.js"></script> <script src="codebase/dhtmlxgrid_export.js"></script> <input type="button" value="Get as Excel" onclick="mygrid.toExcel('http://localhost:8080/grid-excel/generate');"> <div id="gridbox" style="width:399px;height:270px;"></div> <script> mygrid = new dhtmlXGridObject('gridbox'); ... </script>