Custom Content in Header|Footer
Plain HTML in Headers|Footers
All header|footer related commands allow the user to use HTML instead of text. So, to have some image inside the header, the user can write it directly as follows:
<script> grid.setHeader("A,<img src='some.gif'/>,C") grid.attachFooter("A,<strong>B</strong>,C"); </script>
The same thing works while loading data from XML, but the user should be sure the data is correctly escaped:
... <column>&lt;img src='some.gif'&gt;</column>
The usage of ”&gt;” and ”&lt;” makes the code poorly readable, so instead of them CDATA sections can be used:
... <column><![CDATA[ <img src='some.gif'> ]]></column>
Shortcuts
Filters
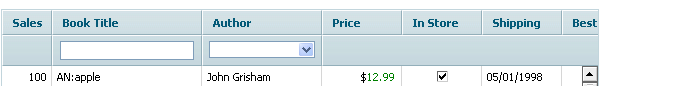
Starting from dhtmlxGrid 1.5, it is possible to add active content in the header|footer using shortcuts. The following set of shortcuts is built-in:
- text_filter - input box, which value is used as a filtering mask;
- select_filter - select box, which value is used as a filtering mask;
- combo_filter- dhtmlxcombo, which value is used as a filtering mask;
- text_search - input box; the nearest row that contains inputed text, becomes selected;
- numeric_filter - input box, which value is used as a filtering mask; allows to use comparison operators in it, such as:
- equal to = N;
- greater than > N;
- lesser than < N;
- lesser or equal ⇐ N;
- greater or equal >= N;
- range of values N1 .. N2.
- for linking filters with server side dhtmlxConnector see Filtering through Connector
mygrid.attachHeader("#text_filter,#select_filter,#numeric_filter");

Statistic
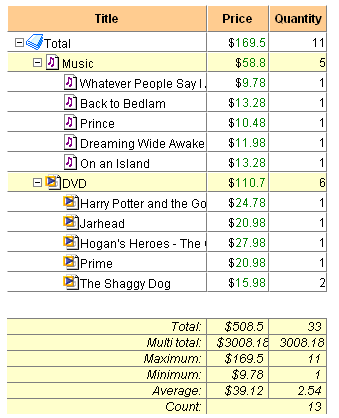
- stat_total - calculate total of all values in a column;
- stat_max - calculate maximal value in a column;
- stat_min - calculate minimal value in a column;
- stat_average - calculate average value in a column;
- stat_count - calculate number of rows.

Others
- master_checkbox - checkbox; changing its state will force state changing of all checkboxes in the related column;
The shortcuts can be used within the following commands:
- setHeader();
- attachHeader();
- attachFooter().
grid.setHeader("A,#master_checkbox,C"); grid.attachHeader("#text_filter,#rspan,#text_filter");
Or they can be used with related XML tags in case of configuration from XML:
... <column ... >#text_search</column>
Note: Shortcuts don't work for data part of the grid.
Custom Shortcuts Creation
While the main purpose of such shortcuts is filtering and collecting statistics, they can be used to place any complex content in grid headers|footers.
To create a custom shortcut, the user should just create a new function with the corresponding name:
grid=new //... grid._in_header_custom_label=function(tag,index,data){ // the name contains "_in_header_"+shortcut_name tag.innerHTML="works"; } grid.setHeader("A,#custom_label,C"); //...
The function accepts 3 parameters:
- tag - HTML node of header|footer;
- index - index of the column;
- data - surrounding data.
The above mentioned snippet will produce the grid with the header like this:
A | works | B
The shortcut can be surrounded by any custom content. In the snippet given above, it is just ignored. But the snippet can be updated in the following manner:
grid=new //... grid._in_header_custom_label=function(tag,index,data){ // the name contains "_in_header_"+shortcut_name tag.innerHTML=data[0]+"works"+data[1]; } grid.setHeader("A,#custom_label,C"); //...
It should be noted that:
- data - array of two elements;
- data[0] - the text displayed before a shortcut in the header;
- data[1] - the text displayed after a shortcut in the header.
grid.setHeader("A,it {#custom_label}!,C"); // => A | it works! | B //data equals to ["it","!"]
Clear Button in Header
In the snippet below, an input button is added inside the header (using data[0] because there is the need to preserve existing label), and some code to this button is attached. All values in the related column are going to be set as ””:
grid=new //... grid._in_header_clear_button=function(tag,index,data){ // the name contains "_in_header_"+shortcut_name tag.innerHTML=data[0]+"<input type='button' value='clear'>"; // HTML view var grid = this; // store reference for further usage tag.lastChild.onclick=function(){ // on button click grid.forEachRow(function(id){ // for each row in the grid grid.cells(id,index).setValue(""); // clear cell value for the related column }) } } grid.setHeader("A,B{#clear_button},C"); //...
The cool thing here is that the user can still use any column header while the button will be just added to a normal content header because data[0]+ is used in the code. If data[0]+ chunk will be removed - the button will replace all the header text.
Note: In a real application, it is more reasonable to use a small image instead of a button for such task.
Collapsable Columns
Starting from dhtmlxgrid 2.2 - there is a separate extension with the same functionality.
Here is another code sample of placing a button inside the header. In this sample, a click on the button will collapse the column:
grid=new //... grid._in_header_close_button=function(tag,index,data){ // the name contains "_in_header_"+shortcut_name tag.innerHTML=data[0]+"<input type='button' value='close'>"; // HTML view var grid = this; // store reference for further usage tag.lastChild.onclick=function(){ // on button click grid.setColumnHidden(index,true); // hide the related column } } grid.setHeader("A,B{#close_button},C"); //...
As it was in the previous snippet, all the functionality is based on the existing API, no other in-depth coding is required.
Custom Look|Tooltips for Header Cell
grid=new //... grid._in_header_special=function(tag){ // the name contains "_in_header_"+shortcut_name tag.style.color="red"; // set style for existing header tag.title="Warning!"; // set tooltip for the header } grid.setHeader("A,B{#special},C"); //...
All the previous samples set some HTML inside the header, but there is the possibility just to modify the existing styles instead of setting new content. In most cases, the styles can be set by using setHeader() command parameters, but in some cases, dynamic approach described in this sample can be useful as well.
Editable Header
grid=new //... grid._in_header_editable=function(tag,index,data){ // the name contains "_in_header_"+shortcut_name var grid=this; tag.ondblclick=function(e){ // start edit on dbl-click var val=tag.innerHTML; // get the current header text tag.innerHTML="<input type='text'><input type='button' value='done'>" tag.firstChild.value=val; // set text in the editor tag.childNodes[1].onclick=function(e){ // after clicking done button tag.innerHTML=tag.firstChild.value; // replace the editor with some new text (e||event).cancelBubble=true; } } tag.innerHTML=data[0]; } grid.setHeader("A,B{#editable},C"); //...
It is possible to add some really complex effects in a neat way by using some code. The snippet stated above shows how headers can be made editable (the visual design is not good - but it's just a sample). The code will attach ondblclick handler to the cell in question that will switch static text to an input.
In all the samples presented above, the modification was applied to some specific instance of the grid. But it is possible to make some code that will apply the modification for the global prototype, so all instances of the grid will support some new shortcut. In order to do this, the user should just apply the following syntax :
dhtmlXGridObject.prototype._in_header_SOME=function(tag,index,data){ //... }
Such code can be stored in a separate JS file and used when it is required. Thus, by creating some functionality once, you can easily reuse it.