Searching
To use the functionality - include the dhtmlxgrid_filter.js file into the page.
The searching is case-insensetive.
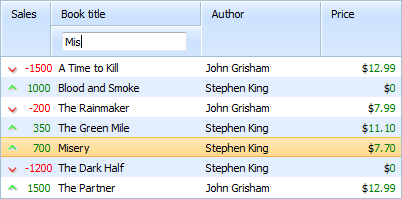
Search box in the header
Built-in search box is available from version 1.5. It's provided as a type of built-in filters - 'text_search' and set with the help of method attachHeader() (read more about built-in filters in article Filtering).

Searching is invoked automatically just you start to type something in the input. Doesn't filter the grid but moves the selection to the nearest row containing the input text.
mygrid = new dhtmlXGridObject('gridbox'); mygrid.setHeader("Book Title,Author,Price"); mygrid.attachHeader("#text_search,,"); ...
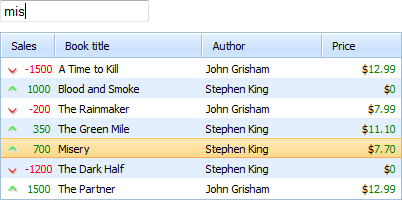
An HTML input as a search box
A standard HTML input can be used as a search box for dhtmlxGrid.

To make auto filter from an input, you should use method makeSearch() (note, the method included to the PRO version):
<input type="text" title="search" placeholder="Search the book..." id="searchFilter"></input> <script> mygrid = new dhtmlXGridObject('gridbox'); mygrid.setHeader("Sales,Book Title,Author,Price"); ... mygrid.init(); mygrid.makeSearch("searchFilter",1);//parameters: the id of an input, the index of a column (zero-based numbering) </script>
Programmatic searching
If you need to get cells fitted to some criteria, you can use method findCell() (note, the method included to the PRO version) to make programmatic searching.
The method takes the 3 parameters:
- value - the search criterion.
- index - the index of the column (zero-based numbering).
- flag - sets whether just the first occurrence should be returned or all occurrences.
//searches the specified value throughout the grid var searchResult=mygrid.findCell("alfa"); //searches the specified value in the second column. Returns just the first occurrence var searchResult=mygrid.findCell("alfa",1,true);
The method returns an array of the appropriate results looking like:
//items: the row id and the cell index [ ["row1","3"] ["row5","5"] ]