Skin
The following predefined skins are available:
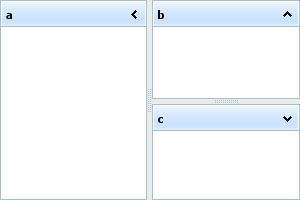
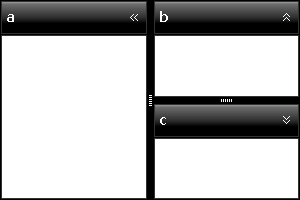
| dhx_skyblue (default) | dhx_blue | dhx_black |
|---|---|---|
 |  |  |
From the version 2.6 one more skin is available as well:
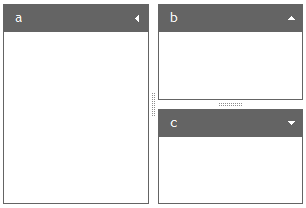
| dhx_web |
|---|
 |
The skin for a layout you can set in the following way:
<script> // setting dhx_blue skin (the default one) var dhxLayout = new dhtmlXLayoutObject("parentId", "3L"); // or var dhxLayout = new dhtmlXLayoutObject("parentId", "3L", "dhx_blue"); // setting dhx_black skin var dhxLayout = new dhtmlXLayoutObject("parentId", "3L", "dhx_black"); // setting dhx_web skin var dhxLayout = new dhtmlXLayoutObject("parentId", "3L", "dhx_web"); </script>
You can create your own skin. Know more at http://dhtmlx.com/docs/products/skinBuilder/index.shtml?mn