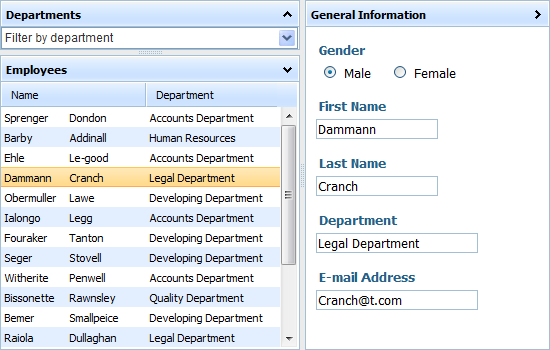
Usage example (populated with data from a data file)

index.html
<!DOCTYPE HTML> <html> <head> <link rel="STYLESHEET" type="text/css" href="../codebase/dhtmlx.css"> <script src="../codebase/dhtmlx.js"></script> <script type="text/javascript" src="./codebase/datastore.js"></script> <script> window.dhx_globalImgPath="../codebase/imgs/"; </script> </head> <body> <div id="box" style="width:550px; height:350px; background-color:white;"></div> <div id="box2" style="width:600px; height:50px; background-color:white;"></div> <script> //--- dhtmlXDataStore initialization. This dataStore is populated with data from the data file --- var employees = new dhtmlXDataStore({ url:"data/employees.json", datatype:"json" }); //--- dhtmlXDataStore initialization. This dataStore takes the names of departments --- var departments = new dhtmlXDataStore(); //--- we use this scheme to make the combo recognized the names of departments as options --- departments.data.scheme({ $init:function(obj){ obj.value = obj.name; obj.text = obj.name; } }); //---parses the object and fills the dataStore by parsed items. departments.parse([ {name:"All"}, {name:"Accounts Department"}, {name:"Customer Service"}, {name:"Developing Department"}, {name:"Human Resources"}, {name:"Legal Department"}, {name:"Marketing Department"}, {name:"Production Department"}, {name:"Quality Department"}, {name:"Research and Development"}, {name:"Testing Department"} ]); //---layout initialization and configuration --- var layout = new dhtmlXLayoutObject("box","3J"); layout.cells("a").setText("Departments"); layout.cells("c").setText("Employees"); layout.cells("b").setText("General Information"); layout.cells("a").setWidth(300); layout.cells("a").setHeight(50); layout.cells("a").attachObject("box2"); //---combo initialization and configuration --- var myCombo = new dhtmlXCombo("box2","combo1",295); myCombo.setComboText("Filter by department"); //---grid initialization and configuration --- myGrid = layout.cells("c").attachGrid(); myGrid.setImagePath("../../codebase/imgs/"); myGrid.setSkin("dhx_skyblue"); myGrid.setHeader("Name,#cspan,Department"); myGrid.setInitWidths("65,80"); myGrid.setColumnIds("FirstName,LastName,Department,Gender,Email"); myGrid.init(); //---form initialization and configuration --- var formData = [ {type: "settings", position: "label-top"}, {type: "label", label: "Gender"}, {type: "block", name:"Gender", list:[ {type: "radio", name:"Gender", value:"Male", label: "Male", position:"label-right"}, {type: "newcolumn"}, {type: "radio", name:"Gender", value:"Female", label: "Female", offsetLeft:15, position:"label-right"}, ]}, {type: "block", list:[ {type: "label", offsetTop:10, label: "First Name"}, {type: "input", name:"FirstName", inputWidth:120}, {type: "label", offsetTop:10, label: "Last Name"}, {type: "input", name:"LastName", inputWidth:120} ]}, {type: "block", list:[ {type: "label", offsetTop:10, label: "Department"}, {type: "input", name:"Department", inputWidth: 160} ]}, {type: "block", list:[ {type: "label", offsetTop:10, label: "E-mail Address"}, {type: "input", inputWidth:160, name:"Email",} ]} ]; myForm = layout.cells("b").attachForm(formData); //--- binding the combo to the dataStore. Loading data from the dataStore to the combo --- myCombo.sync(departments); //---binding the grid to the dataStore. Loading data from the dataStore to the grid--- myGrid.sync(employees); //---binding the grid to the combo. Filtering grid's records subject to the selected combo's option--- myGrid.attachEvent("onXLE",function (){ //'onXLE' event fires when XML parsing is completely ended. myGrid.bind(myCombo, function(data, filter){ if (filter.text =='All') { return true;//returns all records } else { return myGrid.cells(data, 2).getValue() == filter.text; } }) }); //--- binding the form to the grid. Presenting record's details in the form --- myForm.bind(myGrid); </script> </body> </html>
employees.json
[{ "id":"1", "FirstName":"Sprenger", "LastName":"Dondon", "Department":"Accounts Department", "Gender":"Male", "Email":"Dondon_Sprenger@qzqjfpuxkal.org" },{ "id":"2", "FirstName":"Barby", "LastName":"Addinall", "Department":"Human Resources", "Gender":"Female", "Email":"Addinall@ywvl.net" },{ "id":"3", "FirstName":"Ehle", "LastName":"Le-good", "Department":"Accounts Department", "Gender":"Female", "Email":"Ehle_Le-good@yam.net" } ... ]