Step-by-step example
You probably find it hard to think of situations where this “invisible store” would be useful.
So, let's consider as example some company. It has some number of departments. Each department contains its employees.

The goal
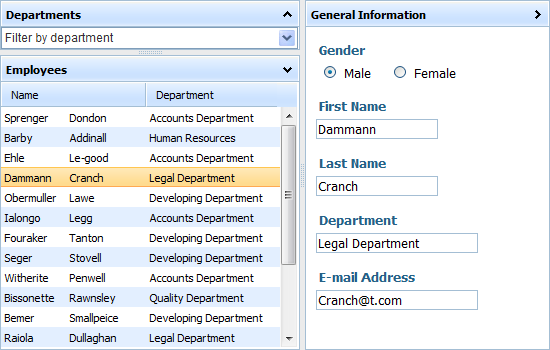
Let's assume we want to present on a page the following:
- All company's staff.
- Some element allowing to filter staff by a department.
- Details of the selected employee.
Chosen Components
Clearly, we need several components to achieve this.
The final set of components can very, but we've chosen the following:
- dhtmlxCombo - allows to filter employees by a department.
- dhtmlxGrid - contains department's employees.
- dhtmlxForm - contains employee's details.
- dhtmlxlayout - allows to group elements on a page.
Implementation
This stage we divided into 4 steps:
- Components initialization (without data loading, just creating instances and their configuration):
var layout = new dhtmlXLayoutObject(...); var myGrid = layout.cells("c").attachGrid(); var myForm = layout.cells("b").attachForm(); var myCombo = new dhtmlXCombo(...);
- Creating 2 dhtmlXDataStore objects (one with deparments' names and the second with employees details):
var employees = new dhtmlXDataStore(); var departments = new dhtmlXDataStore();
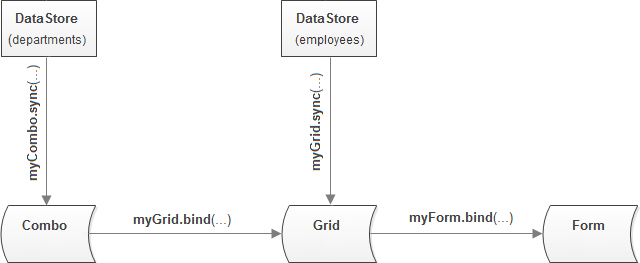
- Loading data to components ( through sync() method, so-called synchronization dhtmlxDataStore with the representative component):
myCombo.sync(departments);// to load data to the combo myGrid.sync(employees); // to load data to the grid
- Linking represantative components (through bind() command):
myGrid.bind(myCombo, function(data, filter){ // to link the grid with the combo return myGrid.cells(data, 2).getValue() == filter.text; }); myForm.bind(myGrid);// to link the form with the grid
Beware, there is a known issue with bounding the grid and the combo in the current datastore version. If you find out that the grid isn't filtered according to the value selected in the combo, please download the fixed datastore.js file at https://s3.amazonaws.com/uploads.hipchat.com/15721/61242/i2912yu8s4cdqc8/datastore.zip.

As you can see we needed just 4 commands to load data and link the components (steps 3 and 4), that proves the stated above: dhtmlXDataStore is really a handy way to store data while dealing with several components.
Often repeated problem:
If you deal with a grid (bind it to smth or smth to it) and the grid (or bound-to-it component) doesn't display anything, check if you call mygrid.setColumnIds('field_1,field_2,field_3'), where field_1,field_2,field_3 are the names of the related data items of the bound component.
There is a known issue with bounding the grid to the combo (in the version to download). If while selecting in the combo a new item, the grid won't reainted? please, download the fixed datastore.js file at