combo
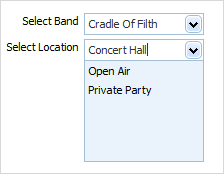
dhtmlxCombo integration. Presents a normal combo box.

Please note, to use combo item you must include several dhtmlxCombo related files:
1.If you use dhtmlxCombo standalone you need to include 3 files:
<script src="../codebase/dhtmlxcombo.js"></script> <script src="../codebase/ext/dhtmlxform_item_dhxcombo.js"></script> <link rel="stylesheet" type="text/css" href="../codebase/dhtmlxcombo.css">
2.If you use dhtmlxCombo as a part of 'dhtmlxSuite' package you need to include 2 files:
<link rel="STYLESHEET" type="text/css" href="../codebase/dhtmlx.css"> <script src="../codebase/dhtmlx.js" type="text/javascript"></script>
Form supports combo nesting, i.e. you can set different items for different options. Subject to the selected option - the appropriate set of items will be shown.
Using dhtmlxCombo API
To use the dhtmlxCombo API for the item, get the combo object as in:
var dhxCombo = myForm.getCombo("myCombo"); ... dhxCombo.attachEvent("onChange", function(){});
Attributes
- className - (string) the user-defined css class for item
- connector - (url) allows to load select options of the item from database. See details here
- disabled - (boolean) disables/enables the item
- hidden - (boolean) hides/shows the item. The default value - false (the item is shown)
- info - (boolean) adds the
 icon after the item label (related event - onInfo)
icon after the item label (related event - onInfo) - inputLeft - (integer) sets the left absolute offset of input.Just position:“absolute” makes sense of the attribute
- inputTop - (integer) sets the top absolute offset of input. Just position:“absolute” makes sense of the attribute
- inputWidth - (integer or auto) the width of input. The default value is auto
- filtering - (boolean) switches on the filtering mode (when a user starts to type, combo suggests matching search results). The default value is false
- label - (string) the text label of item
- labelAlign - (left, right or center) the alignment of label within the defined width
- labelHeight - (integer or auto) the height of label. The default value is auto
- labelLeft - (integer) sets the left absolute offset of label. Just position:“absolute” makes sense of the attribute
- labelTop - (integer) sets the top absolute offset of label. Just position:“absolute” makes sense of the attribute
- labelWidth - (integer or auto) the width of label. The default value is auto
- name - (string) the identification name. Used for referring to item
- note - (object) creates the details block which is placed under the item
- text - (string) the text of the block
- width - (integer) the width of the block
- offsetLeft - (integer) sets the left relative offset of item (both input and label)
- offsetTop - (integer) sets the top relative offset of item (both input and label)
- options - specifies select options of item
- list - defines the array of nested elements
- selected - (boolean) defines whether the option will be selected initially
- text - (string) the text of option
- value - (string) the id of option
- position - (label-left, label-right, label-top or absolute) defines the position of label relative to input
- readonly -(boolean:true/false or 0/1) specifies whether the value of the item can be changed by button click in browser (meanwhile, the value can be changed programmatically anytime)
- required - (boolean) adds the
 icon after the label marking the field as mandatory. Also, setting the attribute to true automatically assignes the 'NotEmpty' validation rule to the field
icon after the label marking the field as mandatory. Also, setting the attribute to true automatically assignes the 'NotEmpty' validation rule to the field - tooltip - (string) creates the tooltip for the item label
- validate - (predefined rule or custom function) sets the validation rule. See details in the chapter 'Validation'
- value - (string) the initial value of item
- userdata - (object) sets some user data for the item (key:value pairs)
var formData = [ {type: "combo", name: "myCombo", label: "Select Band", options:[ {value: "opt_a", text: "Cradle Of Filth"}, {value: "opt_b", text: "Children Of Bodom", selected:true} ]}, {type: "combo", name: "myCombo2", label: "Select Location", options:[ {value: "1", text: "Open Air"}, {value: "2", text: "Private Party"} ]} ];